When In 2017 I joined Merlon Intelligence, I quickly learned that designing for machine learning is different. Your static screens in Figma are more distant from the real world experiences than ever before. If you want to design great machine learning user experiences you need to design more than interfaces. You need to design how machine learning works.
An inclusive tool that helps makers and indie developers to improve user experience with effortless integration of UI avatars. That is the UI MATERIAL now, although it haven't seemed so from the start.
Artificial intelligence (AI) brings the new wave of automation. It changes every business as electricity did a few years ago. Things become smarter and every business is looking for ways to put machine learning into production to bring value to customers. Everyone wants to incorporate that intelligence into their product. But, where to start?
In 2011 University study suggested people check their phones 30-40 times per day. The experiment showed my average daily pickups 29, spent time 2 hours and 8 minutes. However, the recent study says US customers are using smartphone 5 hours per day. Spending one-third of the wake-up time interacting with technology is astonishing. Pulling out the device and looking for engaging information is a big part of our lives. People working on the digital products holds power similar to atomic energy - it can be used for destroying or powering cities.
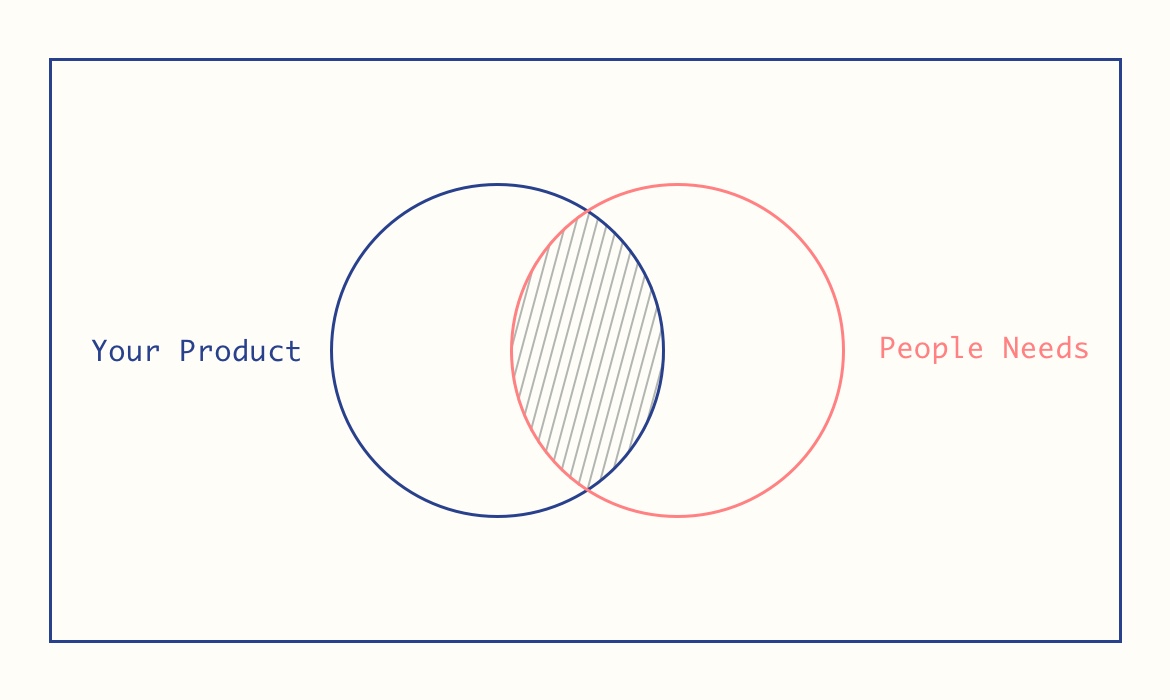
Three years ago I was starting e-shop selling teas. I saw an opportunity to promote its boost effect and sell it to the various workplaces. We have spent half a year building product, developing e-shop and branding. After a launch, we have sent four bags of tea. It was devastating. What did we wrong? Was that positioning of a product, or product itself? Besides looking for ways to improve, we decided to focus on other activities and quit.